Hugo, Obsidian, Azure and Github Actions (oh my!)
Hugo
This website is built using Hugo and obsidian. Obsidian authors the markdown files that Hugo then turns into a static site based off it’s content.
I found a guide to do this (original guide), but TLDR follow these steps in the command line, then in vs code:
Init new hugo site
hugo new site <your_site_name>
Enter new website dir
cd <your_site_name>
Init new github repo
git init
Find a theme you like and follow the directions on the theme post (you’ll probably add a git submodule), in my case I’m using hugo-paper for the time being so
git submodule add https://github.com/nanxiaobei/hugo-paper themes/paper
Open the project in Visual Studio Code
code .
Open the hugo.toml file and make it look something like this, noting that the theme is set equal to the name of the theme you chose in step 4 and more specifically the folder name under ./themes:
baseURL = '<website_domain>'
languageCode = 'en-us'
title = 'Riley Peterson dotDev'
theme = "paper"
[module]
[[module.mounts]]
source = 'content'
target = 'content'
excludeFiles = ['templates/**']
enter content dir
cd content
create posts/assets folders
mkdir -p posts/assets
create content/templates folders
mkdir -p content/templates
go back to project root dir
cd ..
create layouts/_default/_markup folder
mkdir -p layouts/_default/_markup
create render-image.html in layouts/_default/_markup folder
touch layouts/_default/_markup/render-image.html
create render-link.html in layouts/_default/_markup folder
touch layouts/_default/_markup/render-link.html
Edit layouts/_default/_markup/render-image.html:
{{- $url := urls.Parse .Destination -}}
{{- $scheme := $url.Scheme -}}
<img src="
{{- if eq $scheme "" -}}
{{- if strings.HasSuffix $url.Path ".md" -}}
{{- relref .Page .Destination | safeURL -}}
{{- else -}}
{{- printf "/%s%s" .Page.File.Dir .Destination | safeURL -}}
{{- end -}}
{{- else -}}
{{- .Destination | safeURL -}}
{{- end -}}"
{{- with .Title }} title="{{ . | safeHTML }}"{{- end -}}
{{- with .Text }} alt="{{ . | safeHTML }}"
{{- end -}}
/>
{{- /* whitespace stripped here to avoid trailing newline in rendered result caused by file EOL */ -}}
Edit layouts/_default/_markup/render-link.html:
{{- $url := urls.Parse .Destination -}}
{{- $scheme := $url.Scheme -}}
<a href="
{{- if eq $scheme "" -}}
{{- if strings.HasSuffix $url.Path ".md" -}}
{{- relref .Page .Destination | safeURL -}}
{{- else -}}
{{- .Destination | safeURL -}}
{{- end -}}
{{- else -}}
{{- .Destination | safeURL -}}
{{- end -}}"
{{- with .Title }} title="{{ . | safeHTML }}"{{- end -}}>
{{- .Text | safeHTML -}}
</a>
{{- /* whitespace stripped here to avoid trailing newline in rendered result caused by file EOL */ -}}
Obsidian
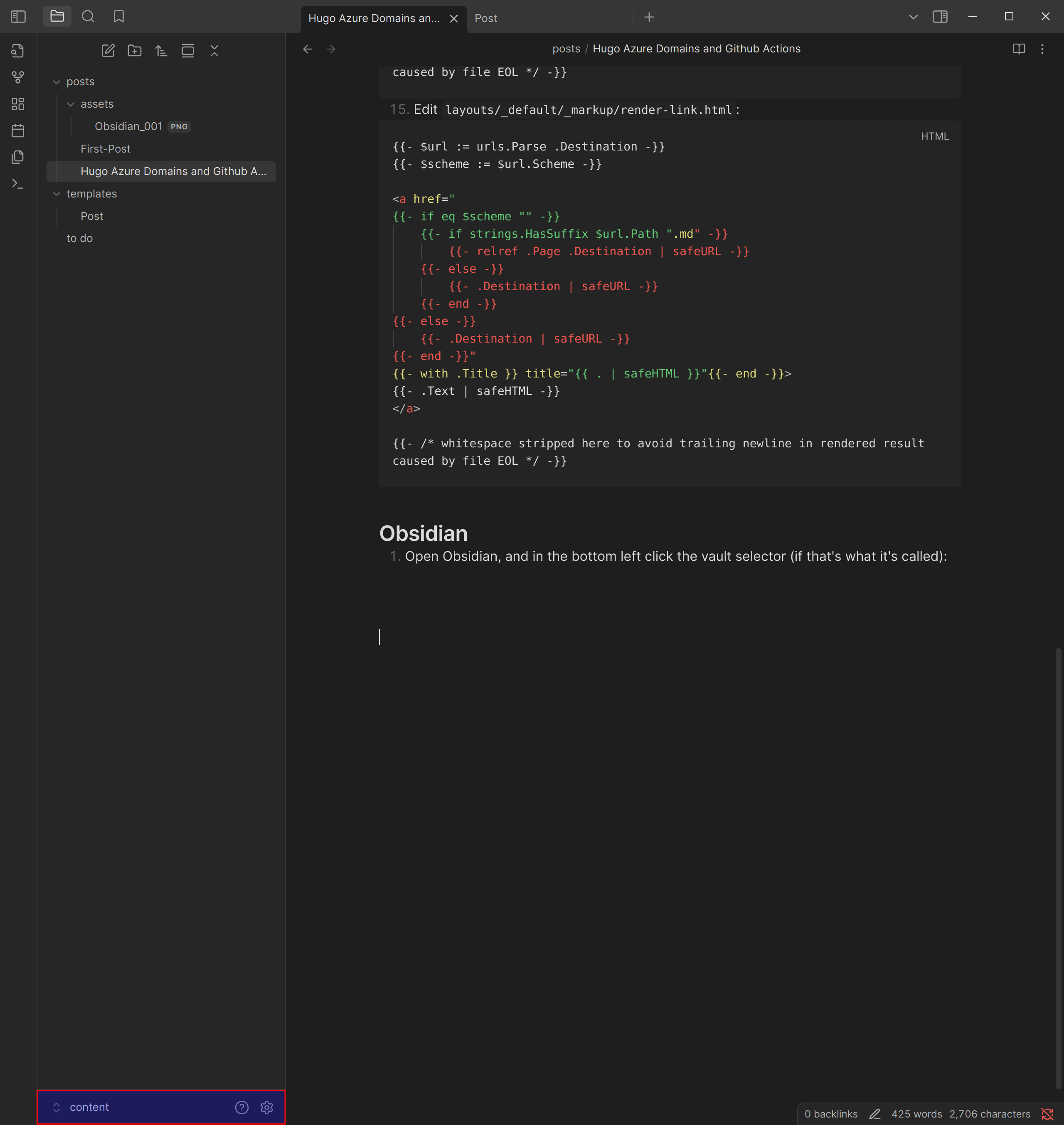
Open Obsidian, and in the bottom left click the vault selector (if that’s what it’s called):
 Click
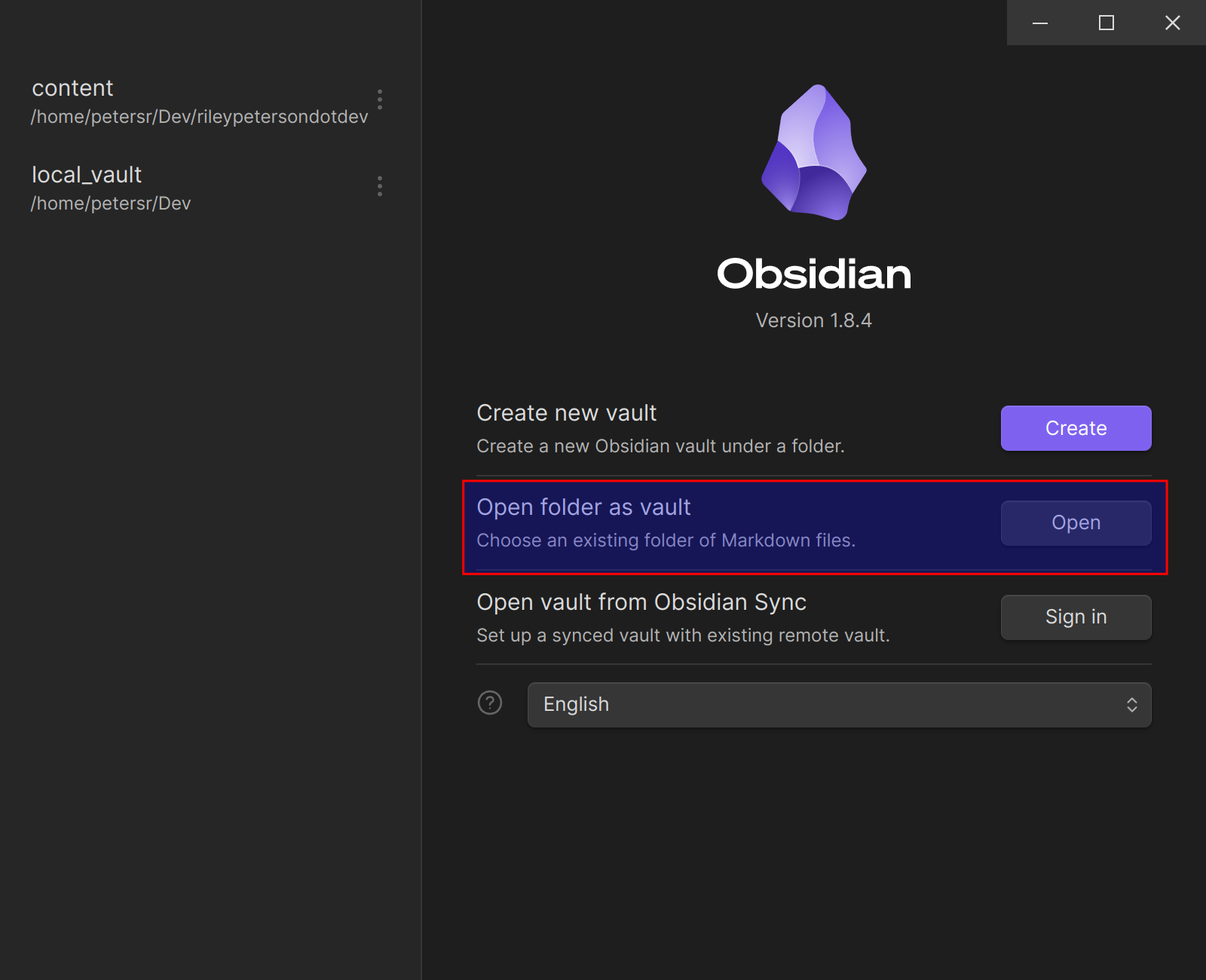
Click Open folder as vault selecting your content folder from your hugo site folder:
 Click the
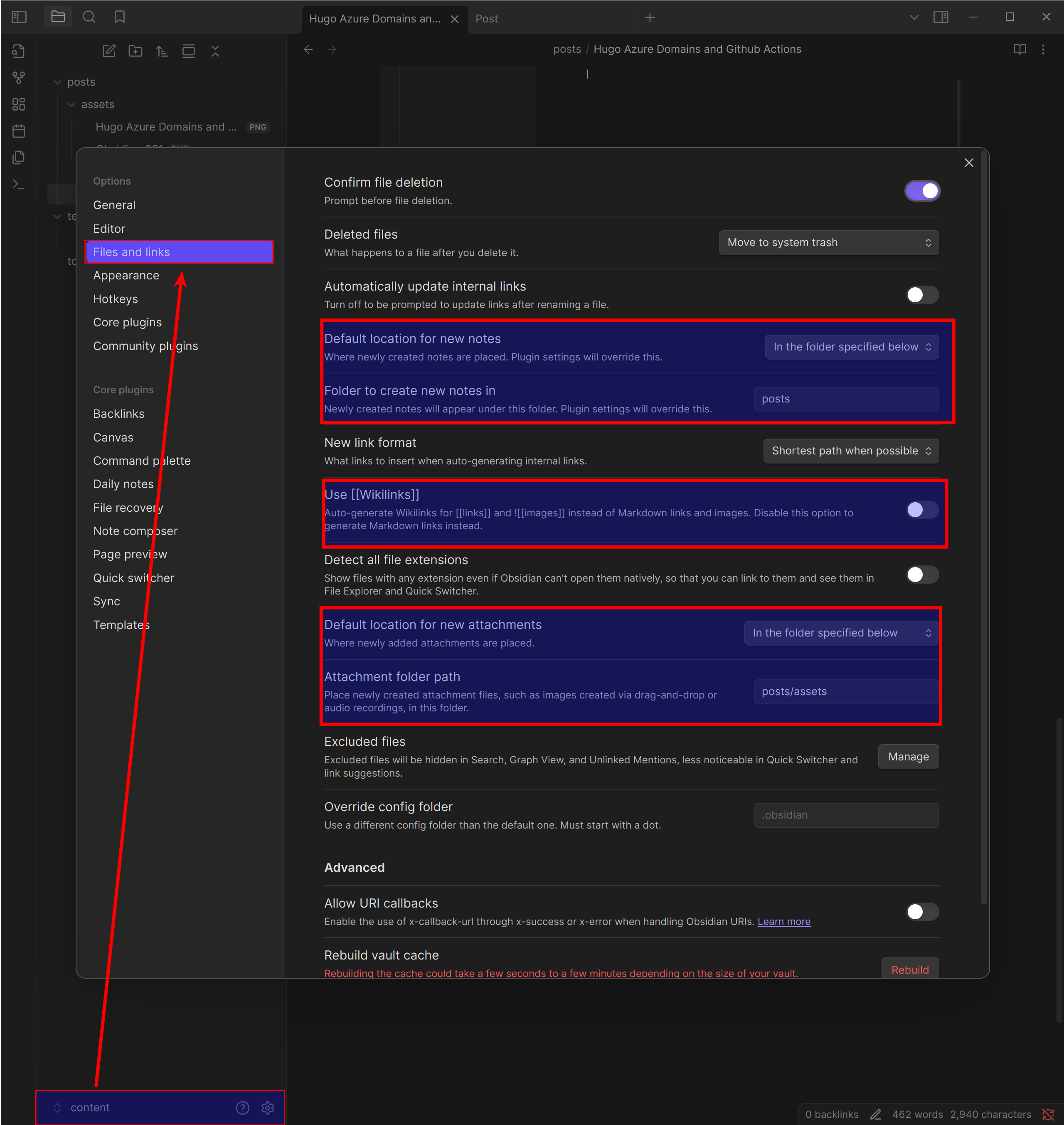
Click the gear icon next to the vault selector and choose Files & Links and make your settings match the screenshot:
 Click
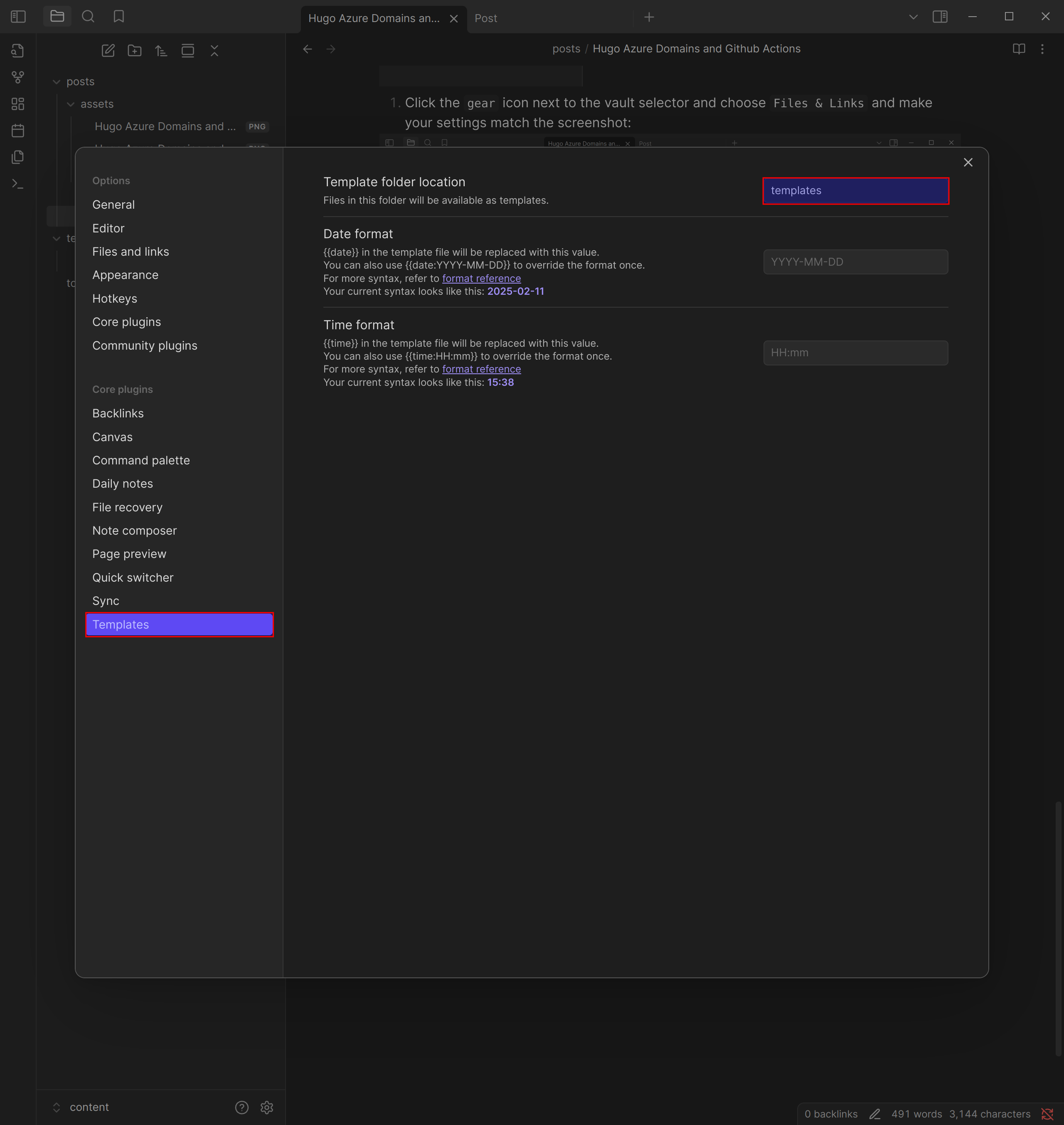
Click Templates and set the template folder location
 Navigate to
Navigate to templates in the Obsidian folder path and create a new note (i titled mine post since it’s for my general posts) and then paste the following (you should probably change the default author):
---
date: {{date}}
authors:
- rileypeterson
title: {{title}}
tags: []
categories: []
series: []
---
If obsidian is setup correctly you should be able to ctrl+n to create a new note and apply a template by ctrl+p (choosing the insert template command)
To see your posts in the Hugo website run hugo serve or hugo server in the root of your Hugo website folder
There are a few Obsidian community plugins which can connect to a git repo – I would recommend utilizing one of these to have an easy ‘publish’ button for your website within the editor. Since you’re deploying whenever you push to main, point one of these various plugins to your repo and the rest is taken care of for you. No git commands or terminal needed. The one I’m using is called GitHub Sync .
GitHub
Get your Hugo blog into a GitHub repo according to the official documentation
Azure
Now that at this point the Hugo website should have some content and should be into GitHub, it’s time to host it. For my website I chose to go with Azure static websites, which like GitHub pages are free. To get the website into Azure, let’s do the following (assuming you have an Azure account):
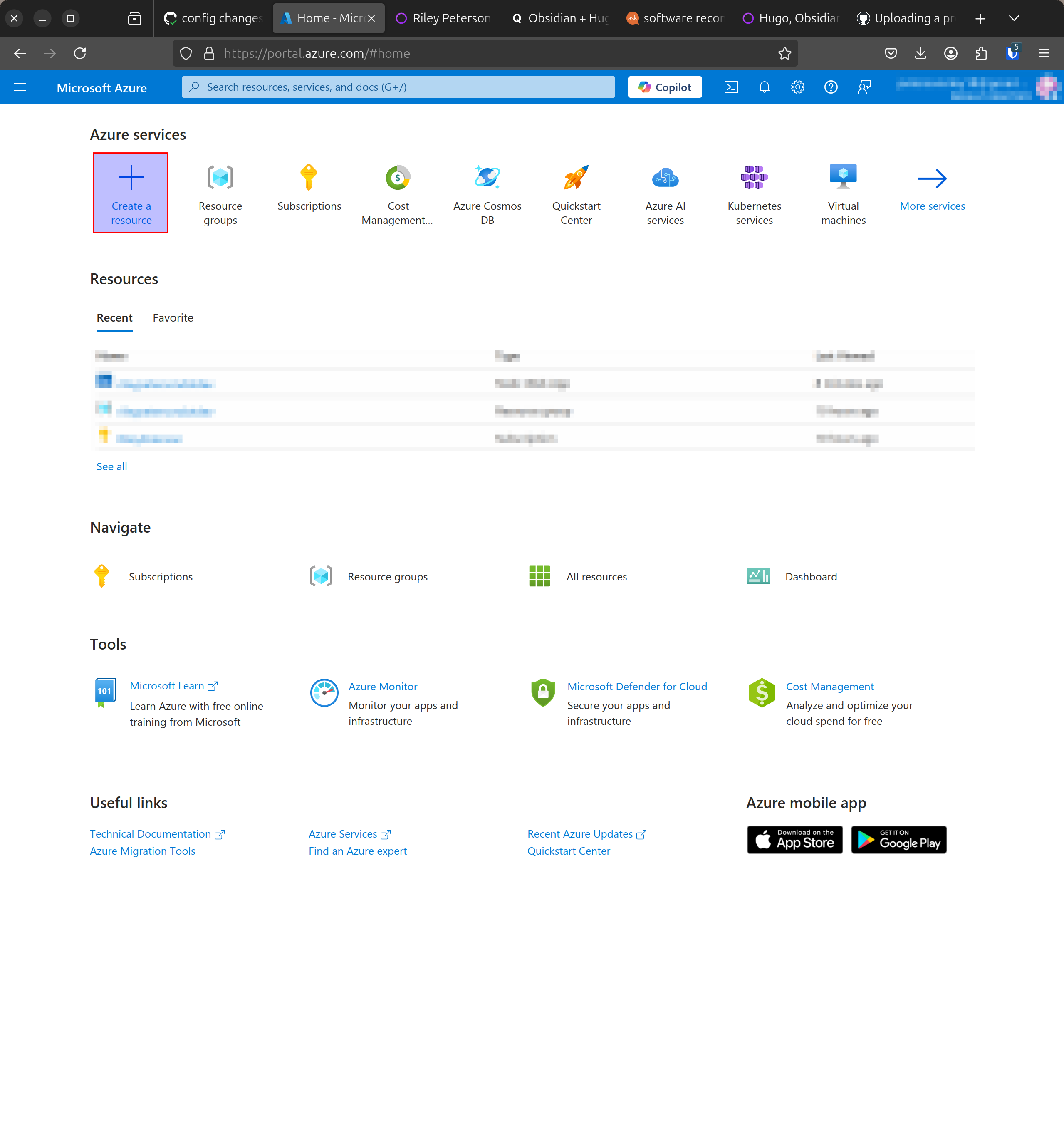
Create a resource
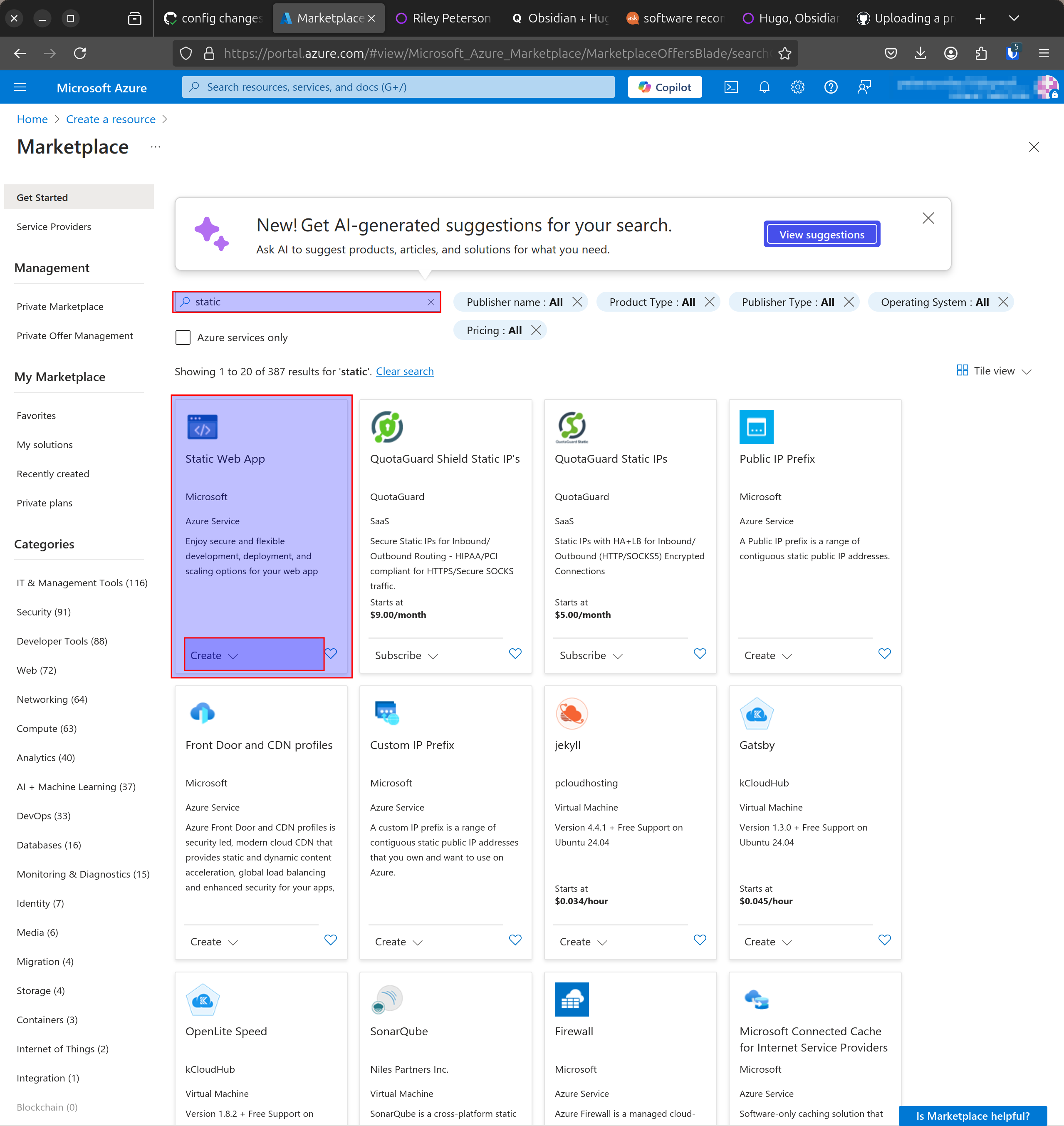
 Find (or search) for
Find (or search) for Static Web App and choose create
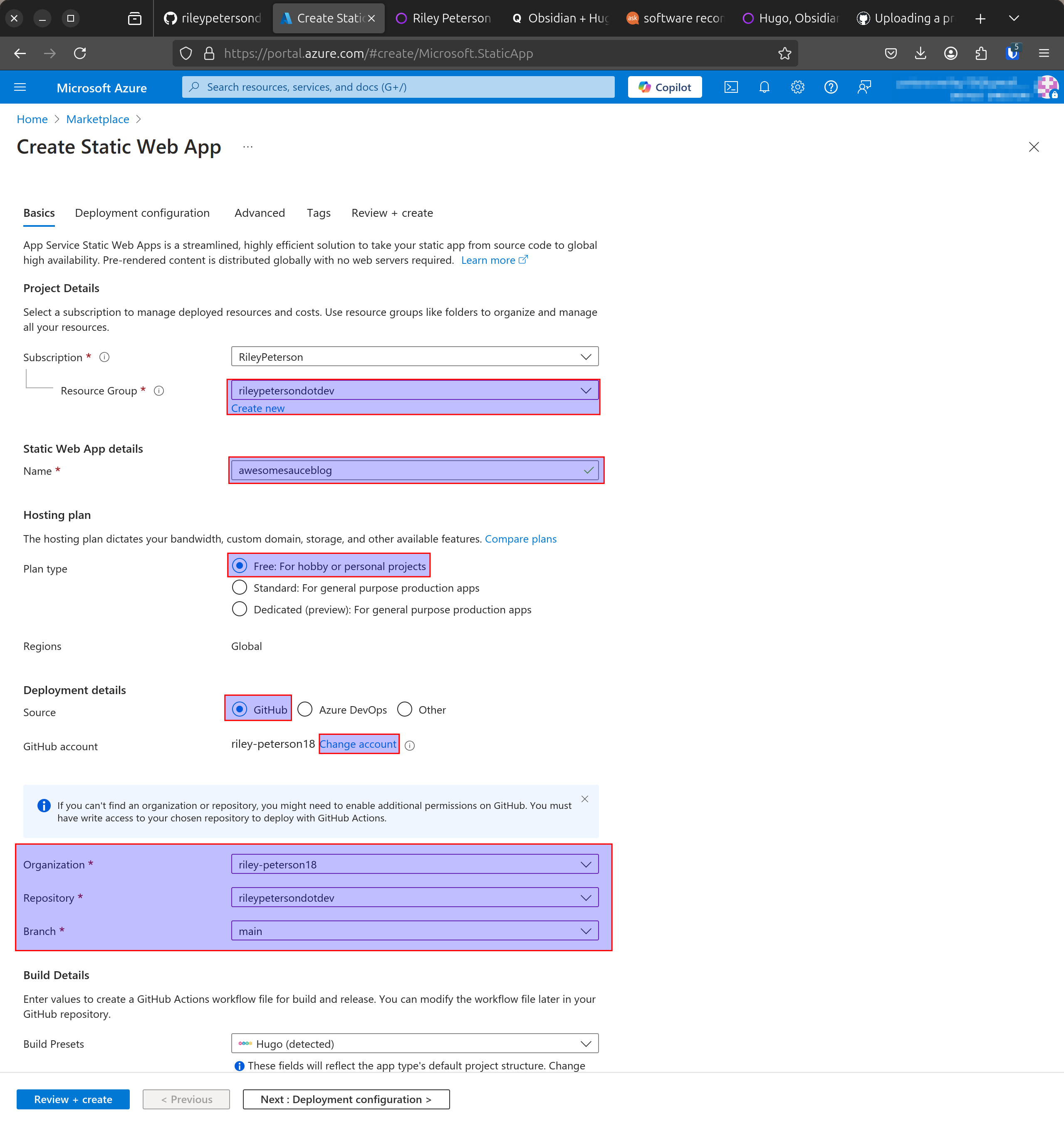
 Fill out the form, if you do not have a resource group, you can click
Fill out the form, if you do not have a resource group, you can click create new to create one.
Enter a name for your static web app
Choose Free: For hobby or personal projects under Hosting plan
Choose Github under Deployment Details and login to your GitHub account
Choose the proper Organization, Repository and Branch you wish to have your hugo website deployed from.
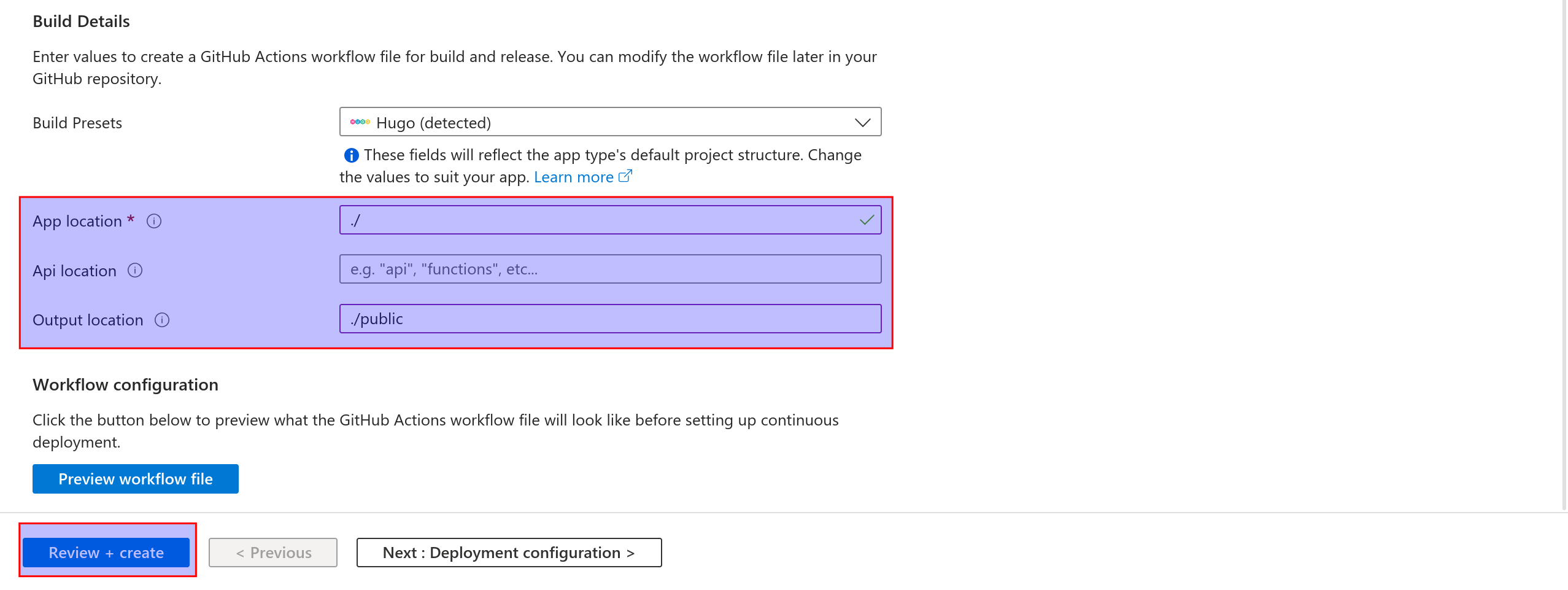
Azure should automagically determine you’re building a website from Hugo under the Build Presets. I had to edit the App location to be just ./ and the output location to be ./public
Click Review + Create to complete the setup process. GitHub will start running a GitHub action which will publish your website in a CI CD job to the newly created Azure Static Web App.


By default Azure will give your webapp a random URL. You go into your resource group where you created the static website and click the static website resource, you should see the URL in the top right; clicking this URL will bring you to your deployed website. For documentation on using a custom domain, see the official Azure documentation.